Focused View, Safari, iOS Oh My!

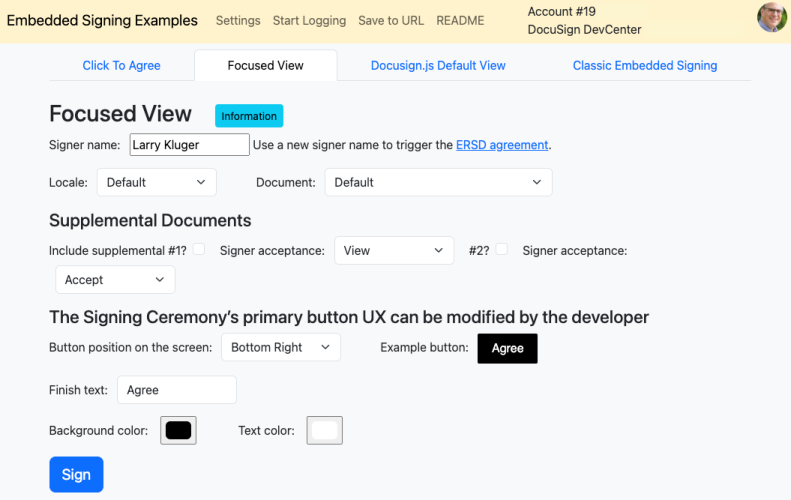
The focused view and focused view/Click to Agree options enable new, slimmer user experience styles for application developers. See the documentation, sections 2 and 3. You can easily try focused view and focused view/Click to Agree via the embedded signing test tool, shown below.

However, as more and more developers are trying out the new focused view embedded signing session option, some common issues are cropping up.
Does focused view work with MacOS Safari and iOS WKWebView?
Yes! And you should try it yourself. The test tool also works with the Android WebView object and with many other web browsers, too. This is important: it enables you to use the test tool as a “golden example,” so you can determine whether any browser issues are from your code or from a Docusign embedded signing session. The test tool’s code is open source. The tool’s Logging option shows the API calls it makes.
When it doesn’t work
Several developers have reported their applications working fine with Chrome but not working with MacOS Safari and iOS WKWebView. The symptoms are:
- The focused view signing session starts to load but never displays the document.
- The web console includes an error message, “Refused to load https://demo.docusign.net/Signing-App…” because it does not appear in the frame-ancestors directive of the Content Security Policy.
Any differences between browsers are a bother for developers. Web standards across browsers are much more consistent these days, but there are still some differences. How browsers handle frame ancestors is just such a difference.
So far, these issues have been traced back to the frameAncestors property value used for the applications’ call to the EnvelopeViews:createRecipient eSignature REST API method. As documented on the Docusign JS for embedded signing page, the frameAncestors property must be only set to origins. Not URLs! No URL paths!
The web standards define an origin as a “scheme (protocol), hostname (domain), and port of the URL used to access it.” Some examples and their viability as frame ancestors:
"http://localhost:8080": OK (development only). Origin with the port number specified."http://localhost": OK (development only). Origin with http protocol."https://app.mycompany.io": OK. Origin using the default https port (443)."http://app.mycompany.io": OK for development, but not production. Uses http protocol."https://app.mycompany.io/": Not OK. This is a URL since it includes part of the path."https://app.mycompany.io/appV2": Not OK. This is a URL since it includes the path.
Why does my app work with Chrome?
In the cases seen so far, the developer’s application sets the frameAncestors attribute to include a complete URL, including a path, instead of just the origin. So why does the application work with Chrome?
The answer lies in networking philosophy. When writing networking software, should your software accept inputs that are wrong in an obvious way? Jon Postel, an early Internet developer, was a firm believer in what is now known as Postel’s Law: “be conservative in what you send, be liberal in what you accept.”
For the CSP frame-ancestors setting, which can be viewed as a networking protocol, Postel’s law means that if your software (the web browser itself) is sent a URL when an origin is expected, just strip off the path to obtain the origin.
This is what Chrome does. This is not what Safari or the iOS WKWebView does. As a result, your application works great with Chrome, but fails with Safari.
In a final analysis, both Chrome and Apple have implemented the CSP standard correctly. Chrome used Postel’s law correctly. Apple doesn’t need to implement Postel’s law, but it’d be nice if they did. Today, there’s no Internet Supreme Court to decide this “circuit split” issue. Until then, be careful to not use URLs when the protocol asks for origins.
A red herring
Currently, focused view and Click to Agree sessions do not support recording the browser’s geolocation with the envelope. This causes a warning (not an error) to be shown on the browser’s console. Different browsers use different text for the warning. The warning will be similar to:
[Violation] Permissions policy violation: Geolocation access has been blocked because of a permissions policy applied to the current document.
This warning may seem important, but it is not. The signing session will still work properly. Developers should ignore this warning. It is not an error.
