Discover DocuSign single-page apps with our MyCORS sample app

DocuSign has released MyCORS, a sample application that demonstrates creating single-page applications that integrate with DocuSign by means of our support for Cross-Origin Resource Sharing (CORS). This feature, introduced in April 2023, enables direct calls to the DocuSign eSignature REST API from browser-based apps.
MyCORS is built as a React app using Node.js, and can be installed on your local environment with or without Docker. Source code for the sample app is available on our public GitHub. MyCORS shows two use cases: sending an insurance card to a customer and collecting a photo for a Know Your Customer ID verification.
Send an insurance card
Our first use case simulates the experience of an insurance company employee sending a customer a copy of their insurance information card. This use case demonstrates DocuSign remote signing (via email), data entry tabs, anchor positioning, templates, and document generation. To execute this scenario, the sample app user must have document generation enabled in their developer account. (Note: Document generation is supported in all new developer accounts; if yours doesn’t support it, contact Support to request activation.)
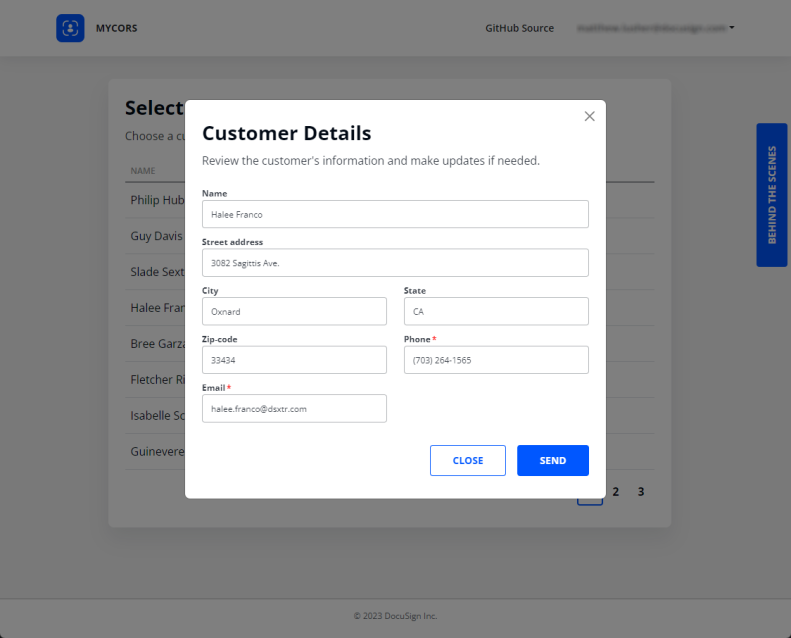
To begin, the employee selects a customer from the company database. This brings up a dialog box where the employee can edit the customer’s information before sending the insurance card.

The insurance card itself is contained in a DocuSign template. DocuSign uses the customer’s information, including the contact information shown as well as the customer’s ID (not shown), to generate a personalized insurance card dynamically. This personalized card is then sent to the customer as an attachment to a DocuSign envelope. The customer can sign the envelope to acknowledge receipt of the insurance card, and then download the card as they wish for storage or printing.
Get to know your customer
This use case illustrates a process familiar to financial industry customers wherein by law, companies must periodically verify their customers’ identities for security purposes. Our MyCORS use case is built from the customer’s viewpoint and enables them to update their personal information while adding a photo taken from their device’s built-in camera. This use case demonstrates DocuSign embedded signing, data entry tabs, and anchor positioning. To execute this scenario, the sample app user must allow the sample app to access their camera and enable pop-ups in their browser for the MyCORS site.
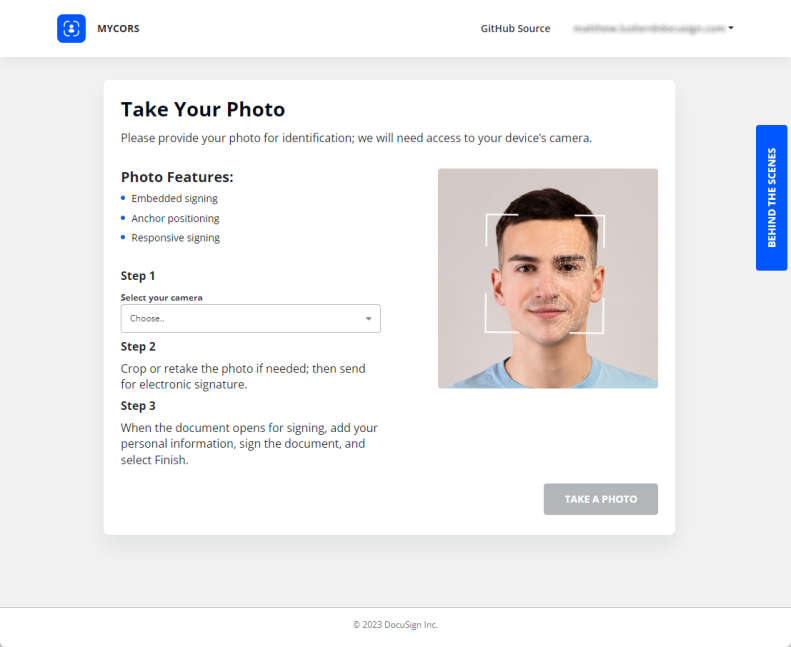
The use case begins with a camera session. After getting permission to use the camera, the app presents a dialog box for taking the user’s photo:

Once the user has selected their camera and started the process, they’re presented with a camera view that enables them to take their photo. The interactive dialog not only lets the user take a photo, but crop the photo as well as retake if needed. Once the user is satisfied with the photo, they can send it, which will insert the photo into a form and open an embedded signing session that enables them to update their personal information. Once they complete and sign this form, the photo and updated information are returned to the application.
Get started with your own CORS integration
MyCORS shows you how to use both remote signing and embedded signing in single-page applications. Now you can use DocuSign CORS support to build your own! To understand in more detail what the code is up to, check out Behind the scenes when you run each MyCORS use case. You can also access the source from GitHub via the GitHub Source link available in the upper right of the app.
